Если вы разработчик Python и хотите создавать классные приложения, поддерживающие графический интерфейс пользователя, то вы попали по адресу. Здесь мы научимся создавать приложения с графическим интерфейсом с помощью Python Tkinter. Слово «Ткинтер» произносится как «Т-кин-тер». Мы прочитаем все о программировании графического интерфейса Python.
В Python Tkinter используется для создания программного обеспечения, тогда как Turtle и Pygame используются для создания графической анимации и игр.
- Установка tkinter
- Создайте первую программу
- Виджеты
- Ярлык
- Запись
- Кнопка
- Окно сообщения
- Флажок
- Радиокнопка
- Список
- Меню опций
- Рамка метки
- Меню
- Управление геометрией
- Различия между пакетом, сеткой и местом
- Мини-проект
Установка tkinter
- Python поставляется со встроенным модулем Tkinter, поэтому, если у вас установлен Python, вы можете запустить программу Tkinter.
- Если вы хотите узнать, как установить Python, проверьте этапы загрузки и установки Python.
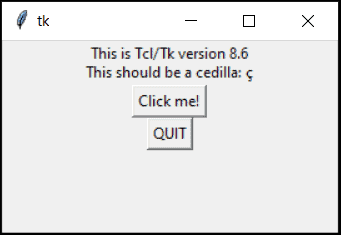
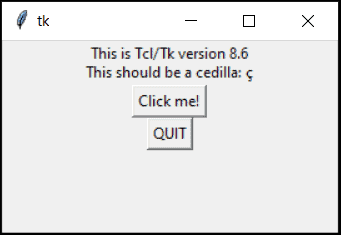
- Введите python -m tkinter в командной строке, чтобы быстро проверить наличие Tkinter. Если появилось такое окно, как показано ниже, это означает, что tkinter установлен, и вы можете пропустить этот шаг.

- Если это окно не появляется, выполните следующие действия: (Пользователи Macintosh и Linux также могут выполнить эти действия)
Шаг 1:
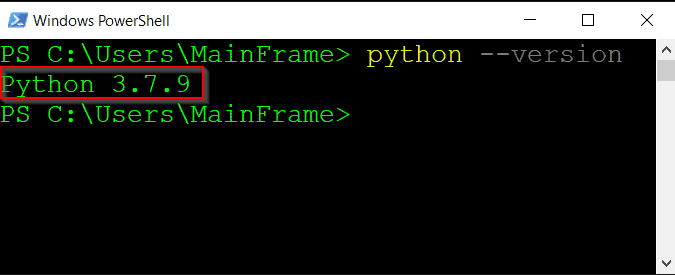
Проверьте версию Python, установленную в системе: python —version

Шаг 2:
Перейдите на сайт python.org и загрузите ту же версию Python. В моем случае я скачал 64-битную версию Python 3.7.9.
Шаг 3:
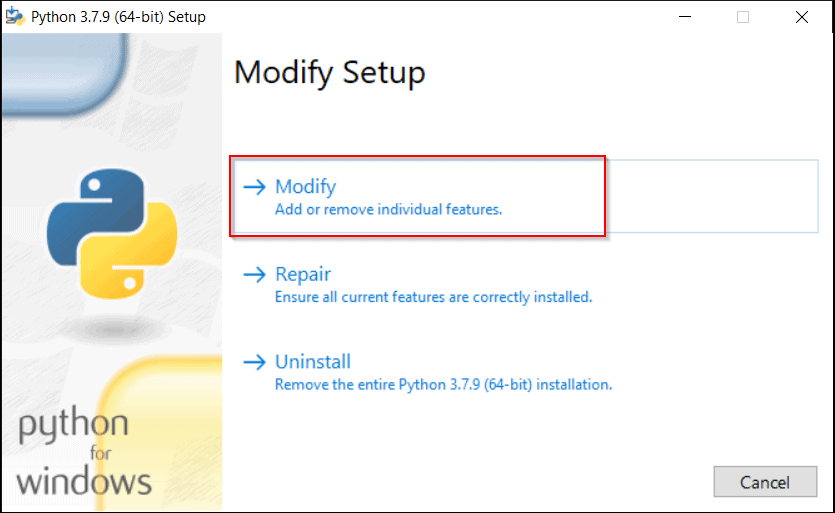
Нажмите на установочный файл >> появится окно >> нажмите «Изменить».

Шаг 4:
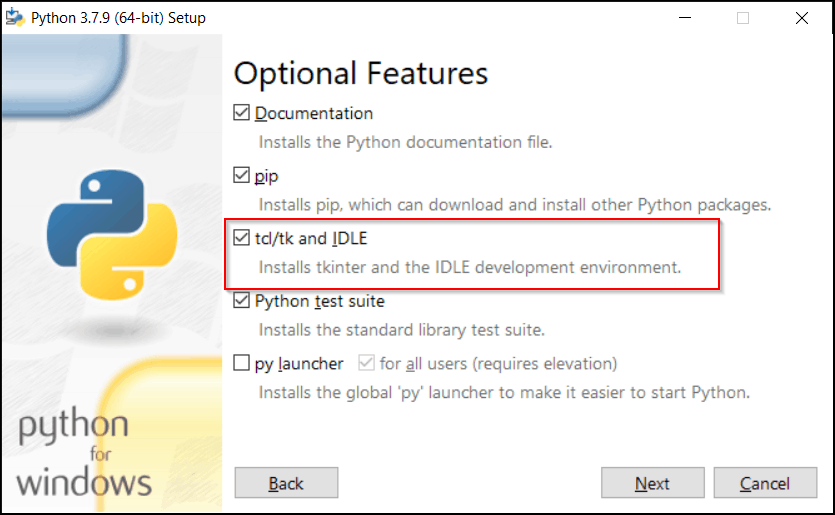
Выберите третий вариант, который читает tcl/tk и IDLE, затем нажмите «Далее», а затем «Установить».

Шаг 5:
Введите python -m tkinter в командной строке. Если появилось это окно, это означает, что tkinter установлен.

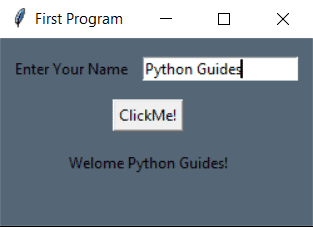
Создайте первую программу
Давайте попробуем понять немного больше о программировании графического интерфейса Python.
Прежде чем знакомиться с какой-либо командой, мы хотим, чтобы вы скопировали и вставили код в свой редактор кода и попробовали его один раз. Это простая программа «Привет», которая даст представление о том, что мы собираемся делать.

Код:
# import modules
from tkinter import *
# configure workspace
ws = Tk()
ws.title("First Program")
ws.geometry('250x150')
ws.configure(bg="#567")
# function territory
def welcome():
name = nameTf.get()
return Label(ws, text=f'Welome {name}', pady=15, bg='#567').grid(row=2, columnspan=2)
# label & Entry boxes territory
nameLb = Label(ws, text="Enter Your Name", pady=15, padx=10, bg='#567')
nameTf = Entry(ws)
# button territory
welBtn = Button(ws, text="ClickMe!", command=welcome)
# Position Provide territory
nameLb.grid(row=0, column=0)
nameTf.grid(row=0, column=1)
welBtn.grid(row=1, columnspan=2)
# infinite loop
ws.mainloop()
- Эта программа предназначена только для справки. К концу этого блога вы сможете писать программное обеспечение на основе графического пользовательского интерфейса.
- Прежде чем двигаться дальше, давайте разберемся с работой программы для приложения на основе tkinter.

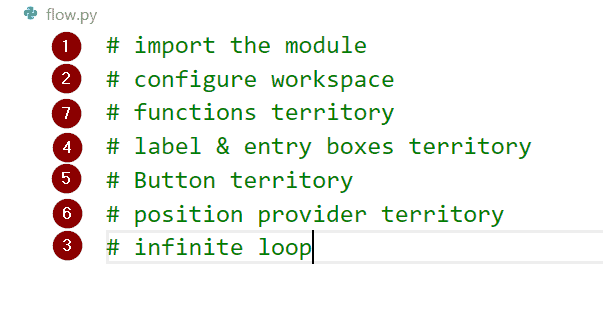
Вышеупомянутая программа выполняется в той же последовательности, и эта последовательность соблюдается в каждой программе для начинающих Tkinter. Это сохраняет код чистым и организованным.
- Импортируйте необходимые модули или библиотеки.
- Рабочая область создается с помощью: ws = Tk(), здесь «ws» можно заменить на любое имя. Наиболее распространенными заменами ws являются root, window, win, master и т. д. Это полностью для вашей справки, в нашем случае это означает рабочую область.
- Для удержания экрана необходим бесконечный цикл. Без этого цикла экран вспыхнет и сразу же исчезнет.
- Метка, поля ввода и кнопка — это виджеты. Мы изучим их подробно позже в курсе.
- Территория кнопок содержит все кнопки.
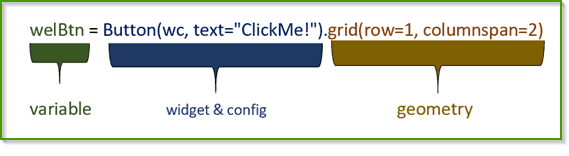
- Виджет состоит из 3 частей, как показано на рисунке.

- Переменная — это имя, присвоенное виджету. Все действия, выполненные с виджетом, будут храниться под этим именем. Это имя можно будет использовать позже для ссылки на этот виджет.
- Виджеты — это метка, запись, кнопка, сообщение, кнопка «Проверить», кнопка-переключатель и т. д. У них есть специальная задача для выполнения. Помимо задачи, их можно настроить с помощью дополнительных утилит, таких как цвет, шрифт и т. д.
- Геометрия относится к положению виджета. Tkinter имеет 3 типа геометрии (пакет, сетка, место). У каждого из них свой способ размещения виджета. О них вы узнаете подробно в более позднем курсе.
Виджеты
- Графический интерфейс — это виджеты, поскольку виджеты Python Tkinter предоставляют нам элементы управления, с помощью которых пользователь взаимодействует с нашим приложением.
- Метка, текстовые поля, списки, кнопки, меню и т. д. называются виджетами. Каждый виджет имеет свое свойство.
- Существует 10 типов виджетов Python Tkinter, которые я объяснил индивидуально один за другим(с примерами).
- ws представляет родительское окно.
Ярлык
- Метка Python tkinter — это простой фрагмент текста или информации.
- Ярлык — очень распространенный и широко используемый виджет.
- Метка — это первый виджет, используемый перед созданием любого приложения.
Синтаксис:
Label(ws, text=value )
Пример:
Это реализация Label. Здесь тексту присвоено значение «Введите имя».
Код:
from tkinter import * ws = Tk() nameLb = Label(ws, text="Enter Name") nameLb.pack() ws.mainloop()
Выход:
Введите имя — это значение, назначенное в метке, поэтому оно отображается здесь.

Запись
Давайте обсудим запись Python tkinter:
- Поля ввода используются для ввода данных пользователем.
- Это еще один широко используемый виджет.
Синтаксис:
Entry(ws)
Пример:
Это реализация полей ввода. Он отобразит пустое поле, готовое для заполнения пользователем.
Код:
from tkinter import * ws = Tk() nameTf = Entry(ws) nameTf.pack() ws.mainloop()
Выход:
Вывод отображает пустое текстовое поле, в котором «Введите текст здесь!» пишет пользователь.

Кнопка
Давайте обсудим кнопку Python tkinter.
- Кнопка запускает действие.
- Кнопка принимает команду в качестве аргумента, который творит всю магию.
Синтаксис:
Button(ws, command=)
Пример:
Это реализация Button. Отображаемый текст — «отправить», а переданная команда — функция: «Отправить». При нажатии кнопки функция будет активирована.
Код:
from tkinter import *
ws = Tk()
def submit():
return Label(ws, text="Submitted!").pack()
submitBtn = Button(ws, text="submit", command=submit)
submitBtn.pack()
ws.mainloop()
Выход:
Функция заключалась в создании еще одной метки с текстом «Отправлено». Таким образом, вывод показывает небольшой текст под кнопкой. Он создается после нажатия кнопки.

Окно сообщения
- Окно сообщений Python — это всплывающее окно с сообщением.
- Чтобы использовать окно сообщений, импортируйте модуль окна сообщений.
- Существует шесть типов сообщений, таких как:
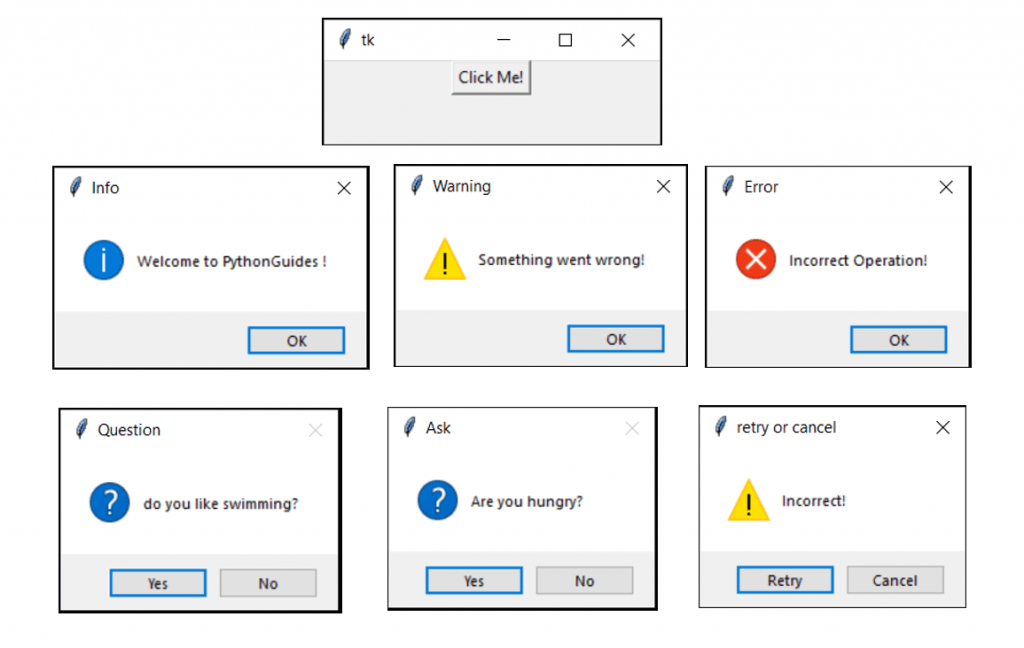
- showinfo: отображает сообщение со звуком. возвращает «ОК».
- showwarning: отображает предупреждающее сообщение со звуком. возвращает «ОК».
- showerror: отображает сообщение об ошибке со звуком. возвращает «ОК».
- askquestion: предлагает варианты «Да», «Нет». возвращает Да или Нет.
- askyesno: предлагает варианты «Да», «Нет». Да возвращает 1, а Нет возвращает 0.
- askretrycancel: предлагает вариант «повторить попытку» или «отменить». Со звуком Повторная попытка возвращает 1, а отмена возвращает 0.
Синтаксис:
messagebox.function(title, message)
Пример:
Вот пример всех окон сообщений с использованием Python tkinter. Все типы сообщений объединены в одну функцию, которая вызывается одной кнопкой.
Код:
from tkinter import *
from tkinter import messagebox
ws = Tk()
def prompts():
messagebox.showinfo("showinfo", "Hi there!")
messagebox.showwarning("showinfo", "Hi there!")
messagebox.showerror("showinfo", "Hi there!")
messagebox.askquestion("showinfo", "Hi there!")
messagebox.askyesno("showinfo", "Hi there!")
messagebox.askretrycancel("showinfo", "Hi there!")
Button(ws, text="Click Me!", command=prompts).pack()
ws.mainloop()
Выход:
Момент «Нажми на меня!» При нажатии кнопки эти подсказки начинают появляться в определенной последовательности.

Флажок
- Флажки Python — это виджет выбора.
- Можно выбрать несколько элементов.
- Тип возвращаемого значения может быть строкой или целым числом.
- Для целого числа мы можем использовать IntVar().
- Для строк мы можем использовать StringVar().
Синтаксис:
var = IntVar() Checkbutton(ws, text= , variable=var).pack()
Пример:
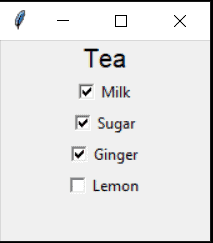
Это реализация кнопки проверки. Здесь предоставлено несколько вариантов приготовления чая. Пользователь может отметить их по своему усмотрению.
from tkinter import * ws = Tk() Label(ws, text="Tea", font=(24)).pack() var1 = IntVar() Checkbutton(ws, text="Milk", variable=var1).pack() var2 = IntVar() Checkbutton(ws, text="Sugar", variable=var2).pack() var3 = IntVar() Checkbutton(ws, text="Ginger", variable=var3).pack() var4 = IntVar() Checkbutton(ws, text="Lemon", variable=var4).pack() ws.mainloop()
Выход:
В этом выводе пользователь решает приготовить чай, используя только молоко, сахар и имбирь. Поскольку Лимон не выбран, то он рассматриваться не будет.

Радиокнопка
- Python tkinter Radiobutton — еще один виджет выбора, похожий на флажок.
- Это позволяет выбирать только один элемент.
- Тип возвращаемого значения может быть строкой или целым числом.
- Для целочисленного значения мы можем использовать IntVar().
- Для строкового значения мы можем использовать StringVar().
- Всем переключателям назначается одна и та же переменная, чтобы объединить их в одну группу.
Синтаксис:
var = IntVar() Radiobutton(ws, text= ,variable=var, value= ).pack()
Если значение находится в строке, замените IntVar() на StringVar().
Пример:
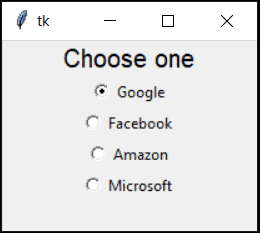
Радиокнопка используется только для одиночного выбора. Итак, мы предположили, что у кандидата есть предложения всех упомянутых компаний, но загвоздка в том, что он может присоединиться только к одной компании. Поэтому ему предоставлены возможности.
Код:
from tkinter import * ws = Tk() var = IntVar() Label(ws, text="Choose one", font=(18)).pack() Radiobutton(ws, text="Google", variable=var, value=1).pack() Radiobutton(ws, text="Facebook", variable=var, value=2).pack() Radiobutton(ws, text="Amazon", variable=var, value=3).pack() Radiobutton(ws, text="Microsoft", variable=var, value=4).pack() ws.mainloop()
Выход:
Итак, кандидат выбрал Google. Радиокнопка Google выбрана.

Список
- Список Python tkinter также является виджетом выбора.
- Элементы отображаются в поле виджетов.
- Он обеспечивает функцию прокрутки.
Синтаксис:
var_name = Listbox(ws) var_name.pack() var_name.insert(index, value)
Пример:
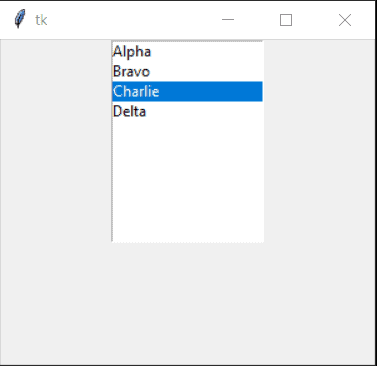
В этой армии алфавиты перечислены с помощью списка.
Код:
from tkinter import *
ws = Tk()
ws.geometry("300x300")
alphabets = Listbox(ws)
alphabets.pack()
alphabets.insert(0, "Alpha")
alphabets.insert(1, "Bravo")
alphabets.insert(2, "Charlie")
alphabets.insert(3, "Delta")
ws.mainloop()
Выход:
Отображается список армейских алфавитов. Пользователь может выбрать один или несколько вариантов

Меню опций
Давайте проверим пример на Python tkinter optionmenu:
- Кнопка OptionMenu аналогична полю списка.
- Он отображает элемент в раскрывающемся формате.
- Его можно разместить в меньшем пространстве.
Синтаксис:
var-name = StringVar() alphabets = Optionmenu(ws, var-name, "item-1", "item-2", "item-n") alphabets.pack()
Пример:
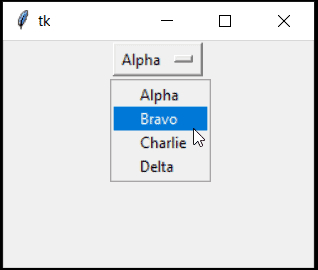
Это реализация меню опций, в котором армейские алфавиты отображаются в раскрывающемся списке.
Код:
from tkinter import *
ws = Tk()
ws.geometry("200x100")
items = StringVar()
items.set("Alpha")
alphabets = OptionMenu(ws,items, "Alpha", "Bravo", "Charlie", "Delta")
alphabets.pack()
ws.mainloop()
Выход:
В этой реализации Optionmenu. Альфа установлена по умолчанию. Когда пользователь нажимает на это поле, параметры отображаются, как показано ниже.

Рамка метки
Давайте посмотрим, как использовать рамку метки Python tkinter.
- Он добавляет рамку в текущее окно.
- Используется для создания разделов или групп.
- Это улучшает графический интерфейс.
Синтаксис:
var-name = LabelFrame(ws, text=value) var-name.pack()
Пример:
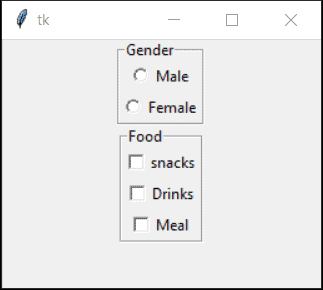
Это реализация LabelFrame. Здесь «Гендер и еда» — это разделы.
Код:
from tkinter import * ws = Tk() genF = LabelFrame(ws, text="Gender") genF.pack() var = IntVar() Radiobutton(genF, text="Male", variable=var, value=1).pack() Radiobutton(genF, text="Female", variable=var, value=2).pack() food = LabelFrame(ws, text="Food") food.pack() Checkbutton(food, text="snacks").pack() Checkbutton(food, text="Drinks").pack() Checkbutton(food, text="Meal").pack() ws.mainloop()
Выход:
LabelFrame сделал этот вывод понятным. Теперь мы знаем, что есть два раздела: «Гендер и еда». И в каждом разделе есть элементы.

Меню
- Меню Python tkinter — это параметры, представленные в верхнем левом углу окна.
- Эти параметры предоставляют широкий спектр элементов управления.
- Файл, Редактировать, Справка и т. д. — это некоторые из основных опций в каждом окне.
Синтаксис:
var-name = Menu(ws, command=) ws.config(menu=var-name)
Пример:
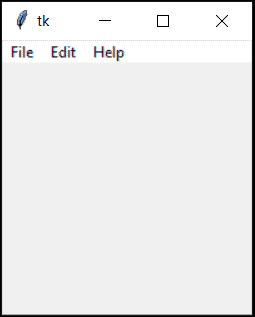
Это реализация строки меню Python. Создаются три популярных меню(«Файл», «Правка», «Справка»), и когда пользователь нажимает на них, в терминале или командной строке выводится сообщение.
Код:
from tkinter import *
ws = Tk()
def fileSec():
print("File section")
def editSec():
print("Edit section")
def helpSec():
print("Help section")
mb = Menu(ws)
mb.add_command(label="File", command=fileSec)
mb.add_command(label="Edit", command=editSec)
mb.add_command(label="Help", command=helpSec)
ws.config(menu=mb)
ws.mainloop()
Выход:
Это реализация строки меню. В левом верхнем углу вы увидите меню. Файл, Редактирование и Помощь.

Управление геометрией
Существует три типа управления геометрией Python, такие как:
- Pack.
- Grid.
- Place.
1. pack:
- Представляет собой менеджер геометрии.
- Он заполняет пространство и прилипает к центру,
- Это хорошо для небольших приложений.
- Можно быстро начать с пакета, поскольку он не требует аргументов.
Синтаксис:
widget.pack()
Пример:
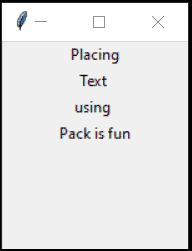
Это реализация пакета. Здесь для отображения сообщений используются 4 метки.
Код:
from tkinter import * ws = Tk() Label(ws, text="Placing").pack() Label(ws, text="Text ").pack() Label(ws, text="using ").pack() Label(ws, text="Pack is fun").pack() ws.mainloop()
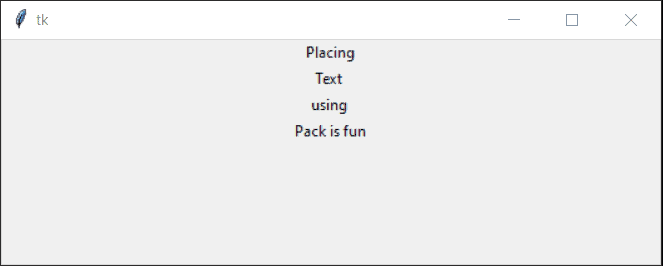
Выход:
Пакет подстраивается по центру экрана, поэтому на следующем изображении вы можете видеть, что даже после изменения размера изображения текст пакета остается в центре.


2. Grid
- Grid поддерживает виджеты в табличной форме.
- Он прилипает к левому верху, если размер окна изменяется.
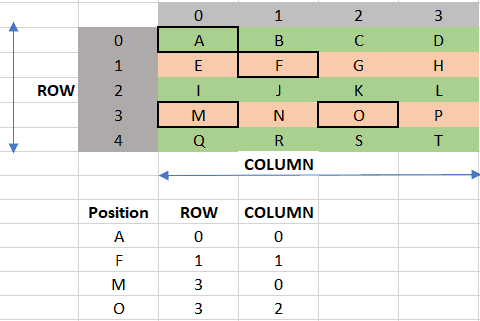
- Сетке нужны два необходимых аргумента: строки и столбцы.
- Вот объяснение строк и столбцов.

Синтаксис:
widget.grid(row= value ,column= value )
Итак, здесь значение равно числу, которое вы хотите предоставить в отношении строки и столбца.
Пример:
Это реализация сетки. Python Grid работает в формате строк и столбцов.
Код:
from tkinter import * ws = Tk() Button(ws, text="These buttons").grid(row=0, column=0) Button(ws, text="are positioned").grid(row=0, column=1) Button(ws, text="using Grid").grid(row=0, column=2) Button(ws, text="This is ").grid(row=1, column=0) Button(ws, text="another line").grid(row=1, column=1) Button(ws, text="using Grid").grid(row=1, column=2) ws.mainloop()
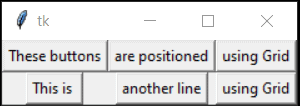
Выход:
Шесть кнопок отображаются в виде сетки. каждая кнопка имеет свою строку и значение.

3. Place
- Place используется для обеспечения фиксированного положения виджета.
- Это обеспечивает максимальный контроль для пользователя.
- Виджеты остаются в назначенном положении.
- Значения x и y предоставляются с привязкой.
- Якорь поставляется в 8 вариантах
- СВ: Северо-Восток
- Н: Север
- СЗ: Северо-Запад
- Э: Восток
- Ж: Запад
- ЮВ: Юго-Восток
- ЮЗ: Юго-Запад
- С: Юг
Синтаксис:
widget.place(x = value, y = value, anchor=location )
Пример:
Это реализация места. Для места нужны координаты x и y.
Код:
from tkinter import *
ws = Tk()
ws.geometry("300x300")
Button(ws, text="North-West").place(x=50, y=20, anchor="center")
Button(ws, text="North").place(x=148, y=20, anchor="center")
Button(ws, text="North-South").place(x=250, y=20, anchor="center")
Button(ws, text="East").place(x=50, y=148, anchor="center")
Button(ws, text="West").place(x=250, y=148, anchor="center")
Button(ws, text="South-East").place(x=50, y=250, anchor="center")
Button(ws, text="South").place(x=148, y=250, anchor="center")
Button(ws, text="South-West").place(x=250, y=250, anchor="center")
Button(ws, text="Center").place(x=148, y=148, anchor="center")
ws.mainloop()
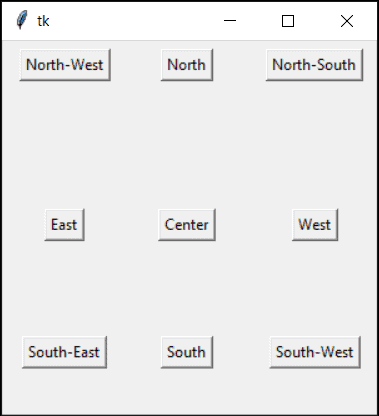
Выход:
Здесь на экране реализовано девять кнопок. Каждый из них расположен в направлении севера, юга, востока, запада и т. д.

Различия между пакетом, сеткой и местом
В таблице ниже представлена разница между Python Pack, Grid и Place.
| Pack | Grid | Place |
|---|---|---|
| Pack позиционирует виджет в последовательности. Один за другим. |
Сетка размещает виджеты в строке и столбце. | Разместите виджет позиций именно там, где хочет пользователь. |
| Пакет не требует обязательных аргументов | Сетка требует от пользователя строку и столбец в качестве аргумента. | Для размещения в качестве аргумента требуются координаты x и y. |
| виджеты прикрепляются к центру при изменении размера окна. | Виджеты прикрепляются к верхнему левому углу при изменении размера окна. | Все остается на своем месте. Если размер окна уменьшится, виджеты начнут исчезать. |
| нет ручного управления расположением виджета | Это обеспечивает больший контроль над расположением виджетов. | Это позволяет расположить виджет именно там, где хочет пользователь. |
| место предназначено для быстрого использования, поскольку его легко реализовать. Это не позволяет контролировать положение виджета. | Работает в табличной форме. Таким образом, значение, указанное в строке и столбце, может позиционировать виджет. | Place лучше всего подходит для размещения виджетов в точном положении, определенном в координатах x и y. |
Мини-проект
Давайте разработаем небольшой проект Python.
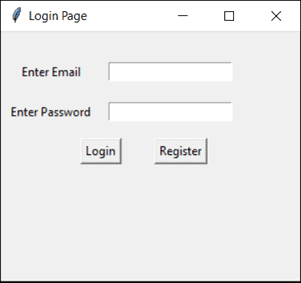
Это простой механизм входа и регистрации с использованием Python Tkinter. Вы используете код для дальнейшего развития. Программа основана на темах, которые вы изучили выше.
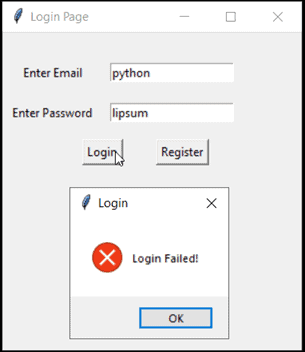
Шаг 1. Это первая страница, которая появится. Прежде чем продолжить, потребуется имя пользователя и пароль. Имя пользователя по умолчанию — «python», пароль — «guides».

Шаг 2. Если вы ввели неверные учетные данные, например имя пользователя или пароль, появится окно сообщения об ошибке. Если у вас нет адреса электронной почты и пароля, вы можете создать его, используя кнопку «Зарегистрироваться».

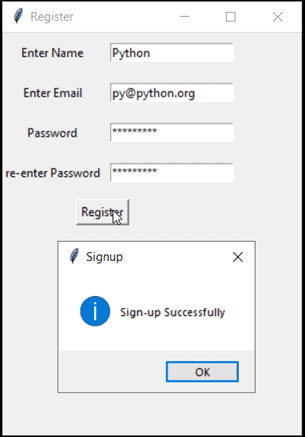
Шаг 3. Заполните форму и нажмите «Зарегистрироваться». Появится информационное сообщение об успешной регистрации, что означает, что вы зарегистрировались сейчас.

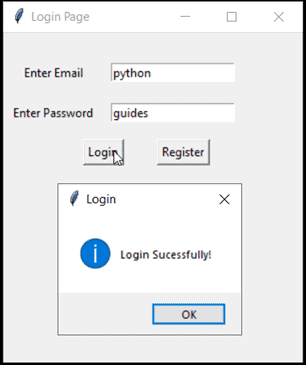
Шаг 4. Если учетные данные, то есть имя пользователя и пароль, верны, в окне информационного сообщения отобразится сообщение «Успешный вход».

Код:
# import module
from tkinter import *
from tkinter import messagebox
# configure
ws = Tk()
ws.title("Login Page")
ws.geometry("300x250")
# functions
def checkCred():
email = email_tf.get()
pwd = pwd_tf.get()
print(email, pwd)
if email == "python" and pwd == "guides":
return messagebox.showinfo("Login", "Login Sucessfully!")
else:
return messagebox.showerror("Login", "Login Failed!")
def success_msg():
return messagebox.showinfo("Signup", "Sign-up Successfully")
def register():
ws = Tk()
ws.title("Register")
ws.geometry("300x250")
Label(ws, text="Enter Name").place(x=50, y=20, anchor="center")
nTf =Entry(ws).place(x=170, y=20, anchor=CENTER)
Label(ws, text="Enter Email").place(x=50, y=60, anchor=CENTER)
eTf = Entry(ws).place(x=170, y=60, anchor=CENTER)
Label(ws, text="Password").place(x=50, y=100, anchor=CENTER)
pTf = Entry(ws).place(x=170, y=100, anchor=CENTER)
Label(ws, text="re-enter Password").place(x=50, y=140, anchor=CENTER)
rpTf = Entry(ws).place(x=170, y=140, anchor=CENTER)
Button(ws, text="Register", command=success_msg).place(x=100, y=180, anchor=CENTER)
# write code
email_lb = Label(ws,text="Enter Email")
email_tf = Entry(ws)
pwd_lb = Label(ws,text="Enter Password")
pwd_tf = Entry(ws)
login_btn = Button(ws, text="Login", command=checkCred)
reg_btn = Button(ws, text="Register", command=register)
# placeholders
email_lb.place(x=50, y=40, anchor=CENTER)
email_tf.place(x=170, y=40, anchor=CENTER)
pwd_lb.place(x=50, y=80, anchor=CENTER)
pwd_tf.place(x=170, y=80, anchor=CENTER)
login_btn.place(x=100, y=120, anchor=CENTER)
reg_btn.place(x=180, y=120, anchor=CENTER)
# infinite loop
ws.mainloop()